Joomla4 is just an improved version of Joomla 3 which has new features like the back-end, which is changed, like admin navigation moving to the left side from horizontal to vertical. So in this tutorial, we will learn about Joomla 4: How to Create an Override for Joomla Layout.
If you’re a Joomla4 user, you know how powerful this content management system is for managing your website’s content and design. However, there might be times when you want to make customizations to your Joomla layout that the default settings cannot achieve. That’s where layout overrides come into play! In this guide, we’ll explore the process of creating overrides for Joomla layouts.
Let’s See: Joomla 4 vs Joomla 3 – What are the New Features in Joomla 4?
Understanding Joomla Layout Overrides
To create overrides, you must grasp the concept of Joomla templates and their structure. These templates serve as the foundation of your website’s design and are comprised of various layout files that showcase specific content elements. By employing layout overrides, you can alter these files without modifying the code of the original template.
Preparing for Override Creation
To start creating a Joomla layout override, you first need to identify the template you wish to customize. Once you’ve chosen the template, you’ll need to locate the layout file that corresponds to the element you want to modify. It’s a good practice to set up a development environment to test your changes safely.
Creating the Override File
Creating an override involves creating a new file within your Joomla installation’s file structure. You’ll need to create a folder to hold the override files and ensure you use the correct naming conventions for the files. After setting up the folder structure, you can copy the layout file from the original template to the override folder.

When I started learning Joomla and working on that, I made one major mistake: I customized the original file of components or modules if I needed to change the view or design of that extension. I was not aware that these changes would be removed after the Joomla version operation. And I am sure every beginner makes that mistake. After some time, I knew about it and then I started to override the template or view of components and modules. So I am providing screenshots and steps on how you can override the module, component, and layout.
Step-by-step points to make an override for modules, components & layout
This feature came in Joomla 3 and Joomla 4 also following the same pattern. In this article, we are talking about the Joomla 4 front-end template Cassiopeia (default). So we will use a screenshot of the Joomla 4 template override process while these steps will be the same for another template as well.
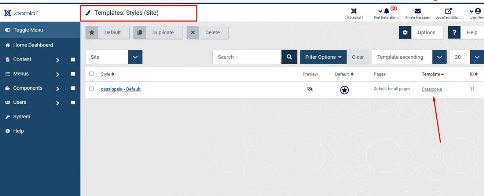
Go to Templates/Cassiopeia/click on right side title/

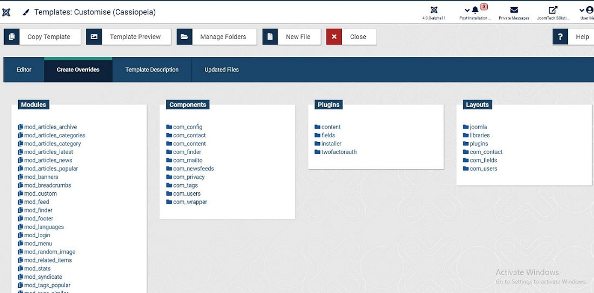
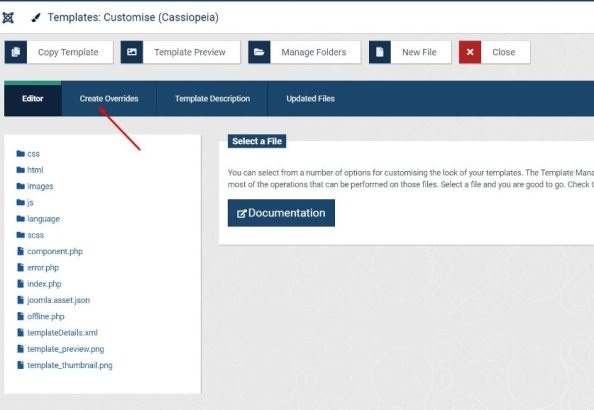
On this path, you will reach on template customization interface and then you have to click on Create Overrides and then you will see all override options for all extensions.

There are 3 types of override options, as below:
1) Components views
2) Modules template
3) Layouts
And some plugins also have the option to override but these are rarely used, I have not used them yet. That’s why I am not explaining that option.
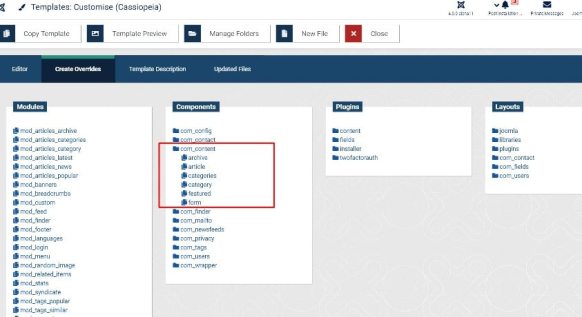
1. Components views – To create an override for the Joomla component we are using the example of com_content which is an inbuilt component and widely used to override. So please have a look at the below screenshot where you can find 6 views folders so you can override to all. Process just very simple clicks on that view and it will be overridden and the same view will be created in the front-end template’s (in our example Cassiopeia) HTML folder with all files that existed in the component view folder.

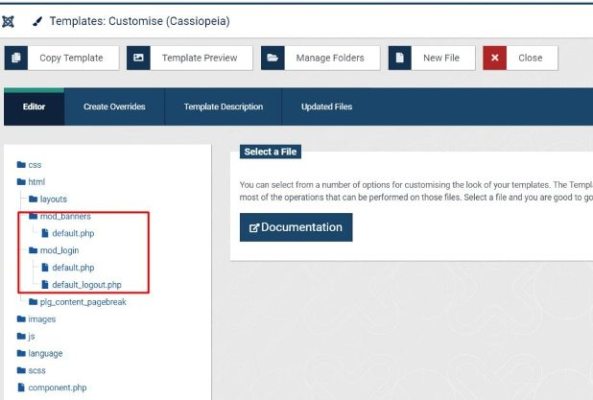
2. Modules Template – In the same method we can create an override for a module template file, for example, mod_banner and mod_login by just clicking on that, So module template files (default mostly), are created in the template’s Html folder.

3. Joomla Layout Override – We can create an override for the Joomla layout as well and for this, we have to follow the same method as Joomla components and Joomla modules and files will be created within the template/HTML folder.
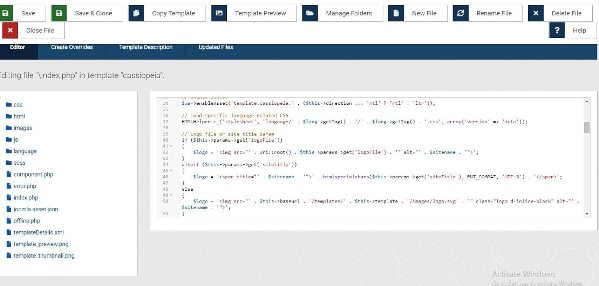
File Editing – In Joomla 3 and Joomla 4 both provide the option to edit template files without any third-party tool like Filezilla or Cpanel. You can edit CSS, js, or PHP files easily.

Editing the Override File
With the override file in place, you can now make the necessary changes to the layout. Depending on the element you’re customizing, you may use HTML, CSS, and PHP within the override file. Be mindful of maintaining compatibility with future Joomla updates to ensure the override functions correctly in the long term.
Applying the Layout Override
Once you’ve completed the override file, you can activate it in the Joomla backend. After applying the override, it’s crucial to check your website’s front end to ensure that the changes reflect as intended. If any issues arise, we’ll address common troubleshooting steps.
Advanced Techniques for Layout Overrides
Beyond the basics, there are advanced techniques you can explore to enhance your layout overrides. Learn how to create template overrides for multiple layouts, target specific pages with conditional overrides, and incorporate template parameters in your overrides for more flexibility.
Best Practices for Joomla Layout Overrides
To ensure smooth and trouble-free management of your overrides, we’ll outline some best practices. Backing up your overrides regularly, keeping track of changes and updates, and staying informed about Joomla developments will all contribute to a successful override experience.
Performance Considerations
While layout overrides can enhance your website’s appearance, they might also impact its performance. Learn about the potential consequences and discover ways to optimize your overrides for better speed.
Compatibility with Extensions
Joomla4’s versatility lies in its extensions, but these can sometimes conflict with your layout overrides. Find out how to ensure compatibility with third-party extensions and how to resolve any layout conflicts that may arise.
Exploring Real-life Examples
To provide practical insights, we’ll showcase real-life examples where layout overrides have significantly improved website design and functionality. See how other Joomla users have leveraged this feature to create unique and appealing websites.
Security Concerns
While customization is exciting, it’s crucial to consider security implications. We’ll discuss potential vulnerabilities and measures you can take to ensure your layout overrides don’t compromise your website’s security.
When to Avoid Overrides
Though overrides can work wonders, there might be situations where they are not the best solution. Learn when to avoid using overrides and explore alternative approaches to achieve your desired customizations.
Conclusion
Congratulations! You’ve learned how to create Joomla layout overrides, empowering you to take complete control over your website’s design and functionality. Start experimenting with overrides today, and watch your website come to life with a personalized touch!
FAQs
Q.1 Can I create layout overrides for any Joomla template?
Ans: Yes, you can create layout overrides for most Joomla templates. However, some templates might not support overrides or may have limited options for customization.
Q.2 Do layout overrides affect my website’s SEO?
Ans: No, layout overrides do not directly impact your website’s SEO as they mainly modify the visual appearance and functionality. However, poorly optimized overrides that increase page load times might indirectly affect SEO.
Q.3 Is it possible to revert to the original layout after creating an override?
Yes, you can easily revert to the original layout by disabling or deleting the override file you created.
Q.4 What should I do if the layout override is not working as expected?
First, double-check the file structure and naming conventions of your override. If the issue persists, ensure there
Q.5 Why we’d like to override but not customize the modules, components, and layout directly?
The answer to this question is the Upgrade, which means when we upgrade the Joomla version or particular component or module or the layout then our customization work will be removed. So we override the template file of extensions and it doesn’t affect after the upgrade.
Learn More: Joomla4: How to create a new module from the backend?

