When you find very useful content on any website and as a reader you want to get a notification when a new post is published on that website. So that is push notification and it is set up in the backend by the admin. So Let me explain how to add free push notifications to our website?
Before we start, I’ll explain briefly what you need to know about web push notifications. We’ll build a full-stack web application that will allow us to broadcast push messages to its users.
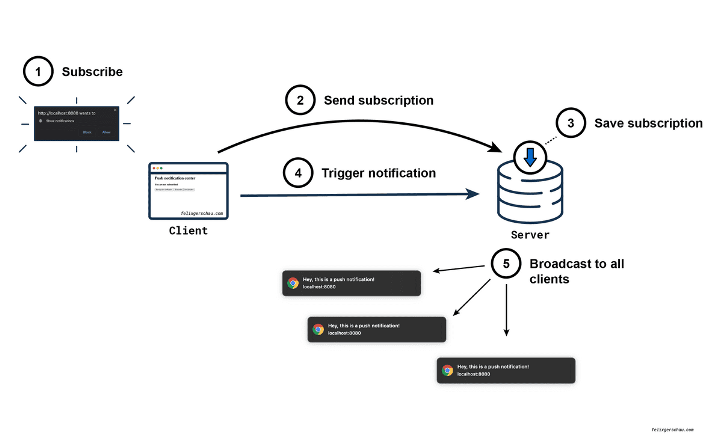
What are web push notifications, and how do they work?

image credit: webpushr
Let See: How do you create a website on SITE123 free of cost?
Web push notifications are notifications delivered to the user’s browser. Websites can now use these notifications, which were previously only available in native web and desktop applications.
The user does not need to have the browser or the website open to receive a web push notification, thanks to service worker technology, which is an essential element of Progressive Web Apps.
The technology that controls web push notifications
Web push notifications, as the names suggest, are a combination of web push and notifications. To make this work, you must also have an active service worker.
Notification API
The notification API allows websites to display push notifications to users. If you want to display notifications while the user is browsing your site, you can use this without the push API.
You can use the following code to display a notification:
if ('Notification' in window) {
if (window.Notification.permission === 'granted') {
new window.Notification('Time is over!');
}
}Push API
The Push API enables web apps to receive messages from a server even when the website is closed. Using the notification API, we can use this API to receive messages and then display them.
This API is only accessible via service workers, which allows code to run in the background even when the app is not open. In the tutorial, I’ll explain how to set up a service worker for push notifications, but if you want to learn more about them, I’ve written a few articles on the subject. I recommend that you begin with an overview of the JavaScript API for service workers.
Let’s See: Top 10 Best SEO Tools
Service worker
Service workers enable code to run in the background without requiring user interaction. That’s exactly what we need for push notifications, which are supposed to appear even when the user isn’t browsing our website.
How to implement notification in web application
There are lots of applications available to provide push notification services with Push API. While all application websites provide free and paid services. Where free push notification service provides limited features and paid notification offers unlimited and amazing features.
You can see the following 5 Best Free Web Push Notification Tools –
- Webpushr
- Subscribers
- Airship
- One single
- Sendpulse
Webpushr: Web Push Notifications setup
Webpushr app push notification implementation is straightforward you can do it within 5 min only.
- Registration: Go to https://www.webpushr.com and signup with only 5 fields.

webpushr signup - Login: After successful signup, you have to log in, so you enter the next step.
- Add your site: You have to do the following steps –

webpushr push notification, - Select integration type– This refers to the platform on which your website was built.
- Site Name – Enter your website Name.
- URL – Enter your website URL
- HTTPS option – Enable or disable the HTTPS option according to your website.
- Upload Icon – Upload your website logo or icon which you want to display on the popup.
- Click on Next.
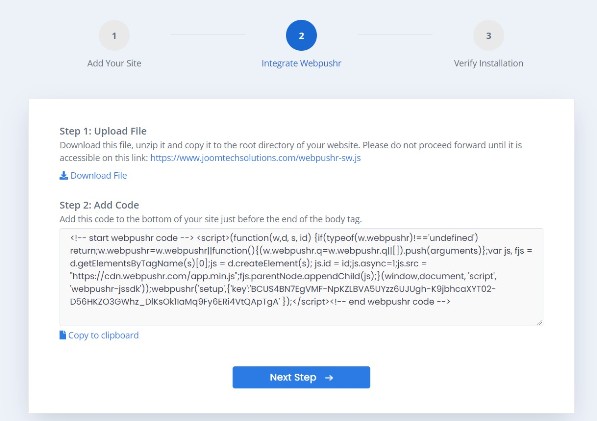
- Integrate Webpushr: In this step, there are only 2 tasks –
- Step 1: Upload File :
Download this file, unzip it, and copy it to the root directory of your website. Please do not proceed forward until it is accessible on this link: your domain/webpushr-sw.js

- Step 2: Add Code
Add this code to the bottom of your site just before the end of the body tag.
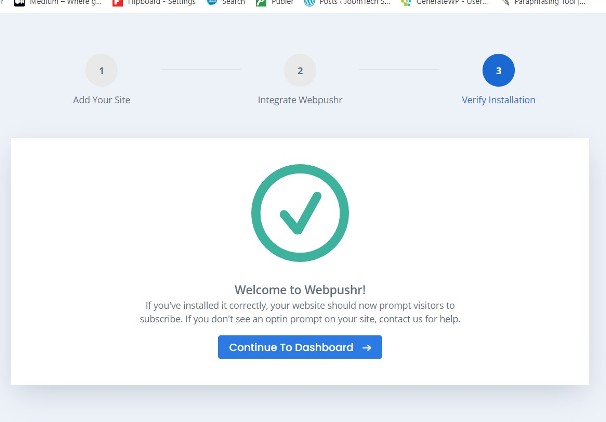
- Verify Installation: open your website and check popup is displayed on your website or not.
If everything is correct then surely it will be displayed.

Finally, you have completed the webpushr push notification tool on your website. If you are getting any issues. Please comment below, I will help you. Thanks!
Let’s See: What is cPanel and how it works?



